В современном мире, когда каждый из нас проводит значительную часть времени в интернете, понимание того, как работают веб-ссылки, становится важным элементом цифровой грамотности. Однако, многие из нас, возможно, не задумывались о том, как устроены те самые URL-адреса, которые мы ежедневно вводим в адресную строку браузера.
Когда мы запрашиваем у браузера доступ к веб-странице, мы фактически взаимодействуем с адресом, который состоит из нескольких важных компонентов. В этой статье мы рассмотрим ключевые элементы URL-адреса и их роли в процессе передачи данных между вашим компьютером и веб-сервером.
Протокол: HTTP vs. HTTPS
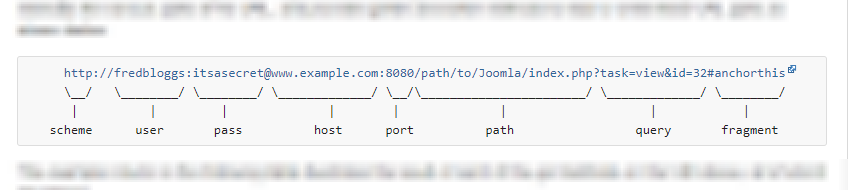
Первой частью URL-адреса является протокол. Он определяет, каким образом будет осуществляться обмен данными между вашим браузером и сервером. HTTP и HTTPS – два наиболее распространенных протокола, где HTTPS обеспечивает дополнительный уровень безопасности с использованием шифрования.
Адрес сервера: Доменное имя или IP-адрес
Второй частью URL-адреса является адрес сервера. Это может быть доменное имя, такое как "google.com", или числовой IP-адрес, например, "142.251.209.14". Доменные имена обеспечивают более удобочитаемые и запоминаемые адреса, чем использование IP-адресов. Если вам нужен домен для вашего сайта мы сможем помочь вам подобрать хороший, свободный, и красивый домен. Просто дайте нам знать -
Путь к документу: Находим нужную страницу
После указания протокола и адреса сервера, следует путь к конкретному документу на сервере. Это дополнение к адресу, определяющее местоположение требуемой информации. Например, если мы хотим посетить страницу "services" на сайте "webpalace.ru", путь будет выглядеть так: "https://webpalace.ru/services".
Как веб-сервер обрабатывает запросы
В конце концов, веб-сервер принимает запрос, анализирует URL-адрес и возвращает запрашиваемую информацию браузеру. Понимание этого процесса помогает веб-разработчикам и пользователям лучше взаимодействовать с веб-ресурсами.
Эта статья призвана немного раскрыть тайны структуры URL-адреса, позволяя читателям глубже понять основы веб-разработки и облегчить взаимодействие с интернет-ресурсами.